Buenos días!! Hoy os traigo algo que creo que os puede ser de utilidad a aquellas personas que estén empezando en esto de vectorizar e aquí unos cuantos consejos a tener en cuenta:
Existen muchas maneras de vectorizar, estas son algunas claves que yo he utilizado en mis ilustraciones, espero que os puedan servir a vosotros también.
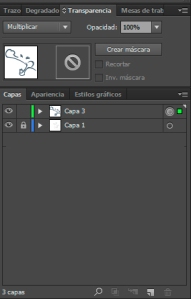
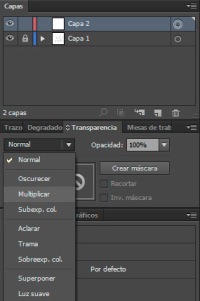
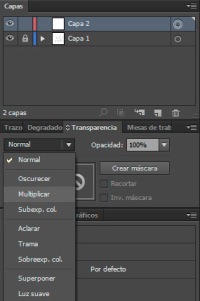
Partiendo de una ilustración escaneada ( esta ilustración puede cambiar respecto al resultado final ). Creamos una nueva capa y la ponemos en modo multiplicar,

elegiremos un color y empezamos;
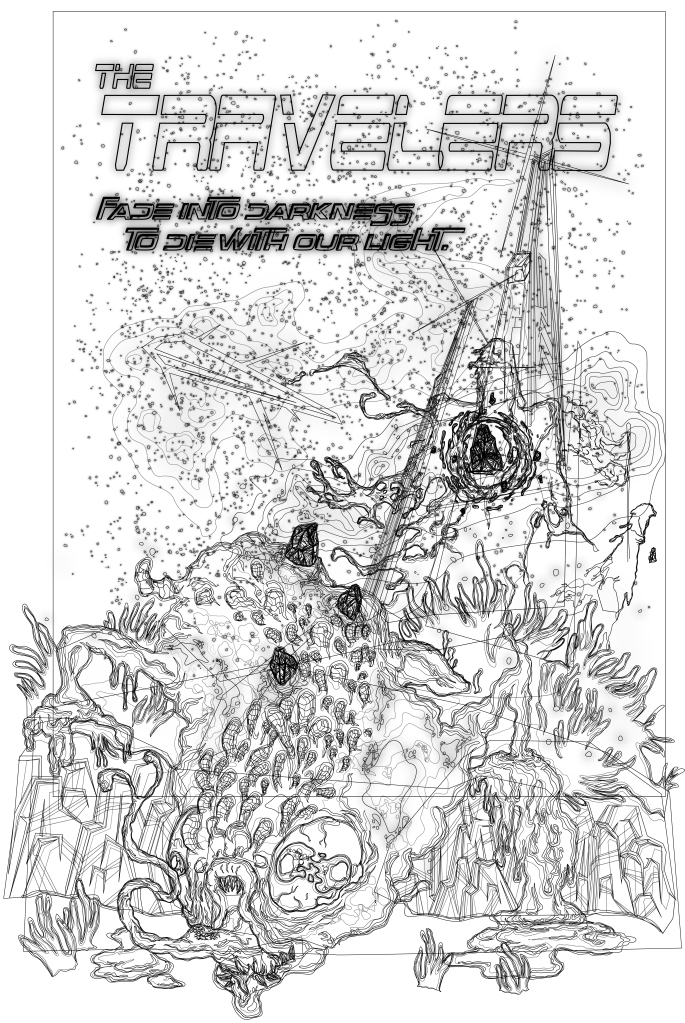
1. El trazo
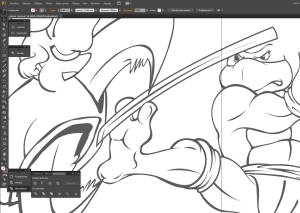
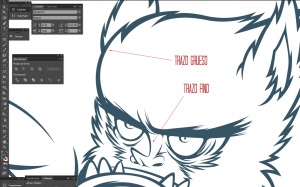
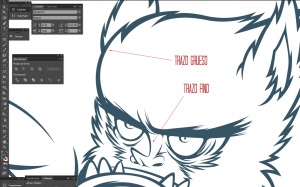
El trazo tiene mucha importancia en la imagen, por eso una imagen llamará mucho más la atención si tiene un trazo consistente, que otra en la que el trazo sea pobre. Para esto entintaremos utilizando formas en vez de simples trazados.

Para darle un poco de estilo a nuestro trazo, variaremos su grosor dependiendo de si éste está en su parte más central o en los laterales.

Los trazos exteriores siempre serán más gruesos que los de las formas que estén en el interior de la figura.

Si quieres más información sobre cómo trazar mira 3 claves para hacer trazados en illustrator
2. Pulir las formas
El siguiente paso consiste en pulir las formas creadas, para que no queden picos, redondearemos los bordes que veamos que despuntan, así pues el conjunto funcionará mucho mejor y dará la sensación de un entintado de verdad.

Una vez hecho esto y seguros de que este es el resultado que queremos, iremos a la ventana Buscatrazos > Unificar y solaparemos todas las formas en una, tendremos toda nuestra ilustración en una sola forma.


3. Añadir detalles
Ahora añadiremos los detalles, estos detalles si que pueden ser trazos, si utilizáis trazos mejor crear otra capa sólo para trazos, a la hora de seleccionarlos todos nos irá mucho mejor. Si utilizamos formas podemos seguir en la misma capa.

Con lo que seria el entintado listo, desactivaremos la opción multiplicar y desactivaremos la visión de la capa donde se encuentra la ilustración original.
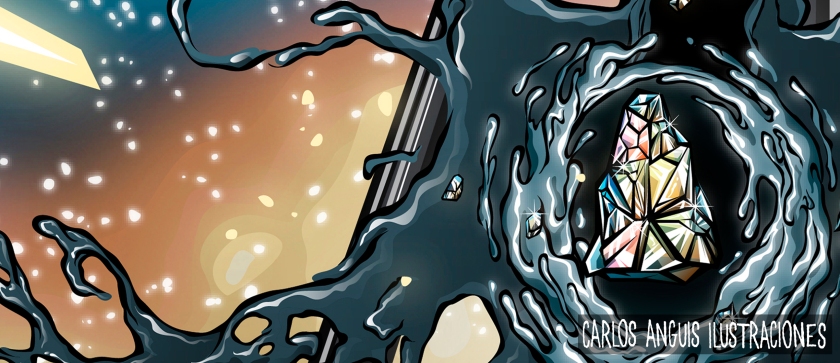
4. El coloreado
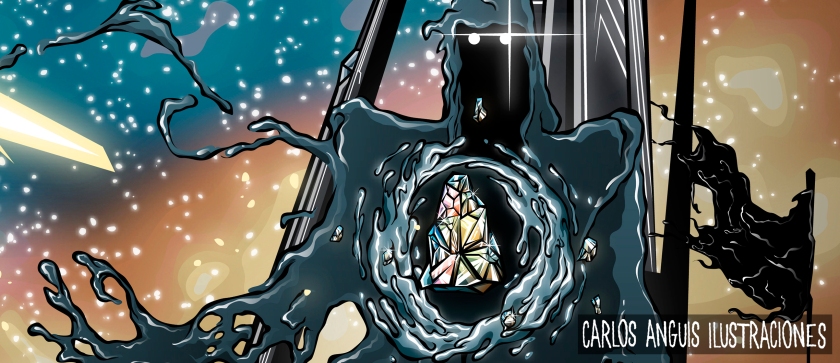
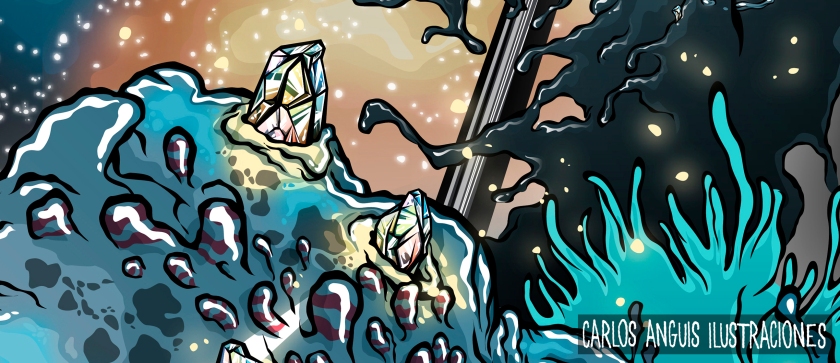
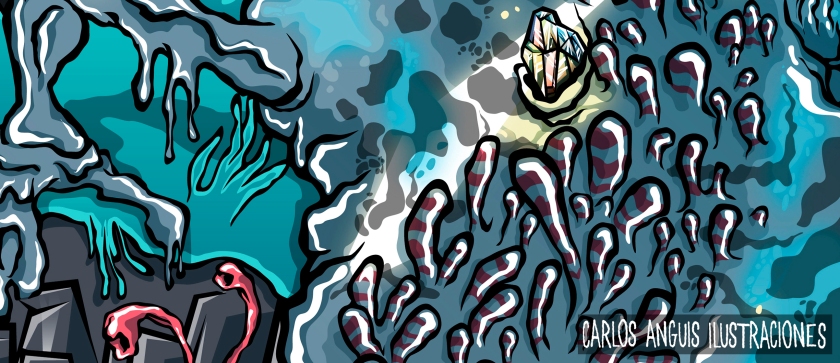
Ahora es el turno del coloreado, para el color base, utilizaremos colores no muy chillones pero intensos, así nuestra ilustración resultará llamativa.
Al haber desactivado la opción multiplicar y dejado la capa en modo normal, como hemos hecho un entintado potente, no tendremos problemas a la hora de colorear, puesto que las áreas que quedan libres para colorear, no serán demasiado grandes.

5. Luces y sombras para dar volumen
Añadiremos pequeñas sombras para dar un poco de volumen al resultado final. Para esto, crearemos una nueva capa y la colocaremos entre la capa del entintado (trazo) y la de color, la pondremos en modo multiplicar y bajaremos la opacidad al 40%

Como color seleccionaremos un azul claro y empezaremos a crear formas siempre hacia una misma dirección (si una sombra está siempre a la derecha, que no haya otra que esté a la izquierda, una cierta lógica).
Por último añadiremos algunos detalles en blanco a la imagen en una nueva capa, que situaremos por entre la capa de entintado y la capa de color, estos detalles son unos brillos para resaltar y detallar más la imágen.

Y con esto ya habremo terminado nuestra ilustración vectorial!! Estos conceptos son los que he ido recogiendo durante este tiempo. Espero que os sean útiles a vosotros tanto como lo han sido para mí. Posiblemente no todos los pasos sean imprescindibles pero tener un orden en la hora de trabajar y organizarse es importante 😀

Un saludo a todos!! Hasta pronto!!